[最も選択された] css 画像 動かす 634289-Css 画像 動かす hover
See the Pen CSSアニメーションで動きを指定しよう by 動くWebデザインアイディア帳 on CodePen 「Result」下のRerunを押して動きを確かめてね! アニメーションはまとめて指定できます! 画像にリンクを設定した際には枠線ができてしまうので、避けたい場合はborder="0"を指定する。 *ただし、HTML5ではCSSを使ったborder指定が推奨されています alt alt="旅先のひまわりの画像" 画像が表示できなかった場合、こちらの文字列が表示される。 コピペで使うCSS スライドショー 23選 Twitter Tweet Button 32 ツイート 画像ギャラリーを見せる手法として使われるスライドショーですが、CSSのみを使ったものやjQueryなどを使ったものなどが色々とありますが、面白そうなものを集めてみました。 関連: イケ

Cssのみでストライプの背景をマウスホバーで動かす Unorthodox Workbook Blog
Css 画像 動かす hover
Css 画像 動かす hover-あれはCSSのpositionプロパティで位置を指定&固定して実現できます。 ここでは位置指定に関するCSSプロパティ「position」について説明していきますね。 もくじ 1 位置に関するスタイル position 11 具体的な位置の指定「top bottom left right」 2 potisionを利用した CSS Particle Buttons ハートや星マークがキラキラと文字の周りで輝くCSSエフェクト。 See the Pen CSS Particle Effects by Koya (@OfficialAntarctica) on CodePen 次のページでは、思わず押したくなるボタンや、SVGファイルの効果的な使い方などを紹介します。 Fancy Button



Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント
文字や要素をスライド(横移動)表示するCSSアニメーションのパターンサンプル集です。 このページでは各アニメーションにanimationプロパティと@keyframes(キーフレーム)を使ったサンプルコードを紹介しています。 目次 1 transformプロパティ translateX ()に CSS3のanimation(アニメーション)で春うららかな桜を降らせてみた はやち Web制作 どうもですよ、はやちですよ (´ʘ‿ʘ`) めっきり春ですね、ほかほかして春はなんとなくねむいです ( ˘ω˘)クソネミ 花を見に散歩したいところですが買い込んだ CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ 作成:7 更新: folder Web制作 > 404ページやランディングページに今時のおしゃれなエフェクトを付与したい。 今回はCSSのみで簡単に実装できる、背景を動かすエフェクトをまとめ
例えば、画像の位置を決めたり、背景の色を決めたりといったことができます。 今の 状態 《 じょうたい 》 では、りこちゃんの画像は、ブラウザ画面の右上にあります。 これをcssを使って、場所を変更してみましょう。 CSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりして ここまで動かせる! 楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを
文字やボールなどの要素を弾ませるバウンドアニメーションのCSSサンプル集です。 このページの各アニメーションにanimationプロパティと@keyframes(キーフレーム)を使ったサンプルコードを紹介しています。 目次 1 ボールをバウンドアニメーションで弾ま CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などの 見た目は、画像が明るくなったように見えますが、実際には画像を透明にして背景を透かせているだけです。そのため、背景が白くないときはこうはなりません。 マウスオーバーで画像を暗くする See the Pen css_mouseover_img03 by kenichi on CodePen




Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig



Css 背景画像をマスクして左右に動かす 使えるuiサンプルギャラリー Kipure
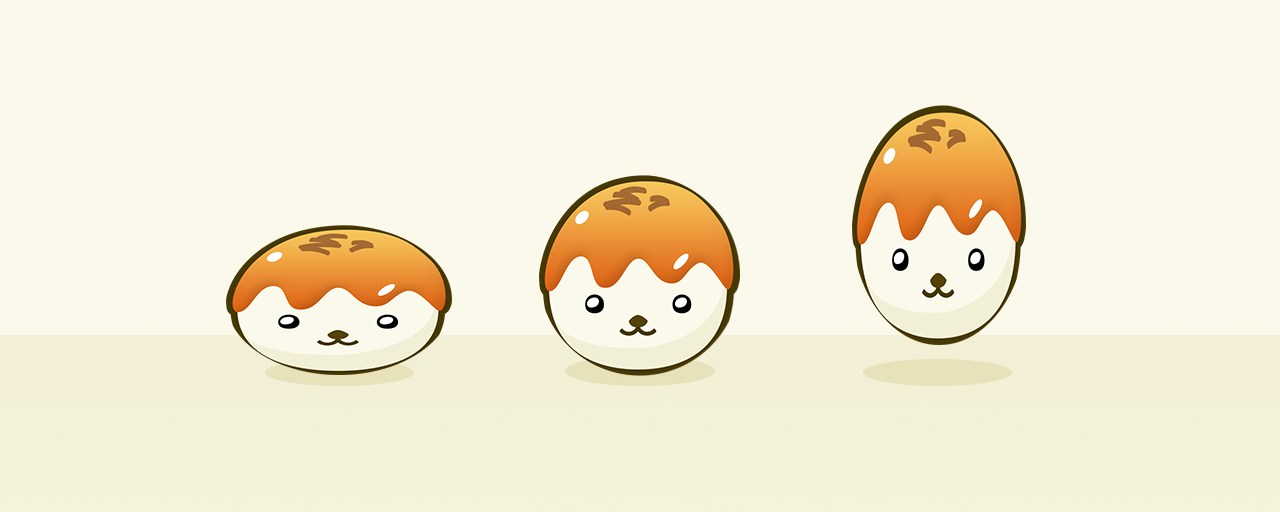
動きを実現する仕組み 仕組み ⇒ アニメーションをする画像を1コマずつ並べ、1枚のPNG画像で書き出し、CSSでコマ送りをして動かす。動かすきっかけを作りたい場合はJavaScriptで制御する。 長所 ⇒ アニメーションの開始や繰り返しといった動きをCSSやJavaScriptを使って外部から制御可能 CSSだけで横スクロールを実装する方法 今回はブログでおすすめ記事を紹介するとき等で利用できそうな形で紹介しようと思います。 PCではタイル状に見えて、スマホだと横スクロールで見えるという形です。 PC画面だとこんな感じ。 スマホ画面だと cssだけでも「ぽよん」や「ふわふわ」などの使用頻度の多いアニメーションが簡単に作れることがお伝えできたかと思います。 ぜひコピペして使ってみてください! 第二回の記事はコチラ↓ コピペOK!第二回 CSSだけで動くアニメーション5選




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts



Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ
サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 HTML/CSS masayanohou 19年11月7日 CSSで使えるおしゃれすぎる背景をまとめてみました! codepen から引用しています DiscordとOBSを連携させる ことでマイクの反応を感知し、声に合わせて変化するイラストを表示できるようになります 雑談配信で使うとこんな風になります コラボ雑談等で使えば一気にバラエティー調に楽しくなると思います! もちろん1人での配信でアバター的な活用も可能です 探していたcssアニメーションにたどり着いて感激しております。 突然ですが「2 つの領域で異なるアニメーション」の "画像の上部は左から、下部は右から表示するアニメーション"を スクロールアニメーションとして使用したいのですが可能でしょうか?




動くcssのためのメモ




こいつ 動くぞ 会話方式 吹き出し アイコンがcssでアニメーションするサンプル ナコさんのブログ Nako Log
CSSのみで実装できる、画像と相性が良さそうなホバーエフェクト 15 Development 自分用にひと通りの動きを一覧化したものが欲しくて作ったのでシェアします。 リンクやボタンのホバー時にエフェクトを付けるのと同じように、画像にもホバー時




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ




Cssのみでストライプの背景をマウスホバーで動かす Unorthodox Workbook Blog




Cssで要素を上下左右にアニメーション付きで動かす方法 Transform Translateの使い方 すなぎつ




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssアニメーションの作り方 パソコン工房 Nexmag




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Css Svg Css3で簡単にアニメーションを作成する Bagelee ベーグリー




フロント日記 Htmlとcssをつかって動画のように動かす




Cssで画像の一部を振り子のアニメーションした方法 おすすめのプログラミングスクール比較 最短で上達するなら




四角いのが動きまくるcss おっさんずラブ風の装飾にも Office Kibunya




Cssでanimation指定したsvgアニメーションをスクロールで画面内に入った時に動かす方法 ナコさんのブログ Nako Log




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




Svg Css Animationでlive2dを動かす はるさめスープ




Cssで作るローディングアニメーション40選 待ち時間を楽しくするテクニック フォトピザ




スクロールで背景画像が動くcssの書き方 簡単におしゃれlpが作成可能 Seitality




小刻みに震えるcssアニメーションサンプル集 One Notes




Cssとjqueryで動かすマーカーアニメーション Web技術 逆引き辞典




コピペok Cssだけで動くアニメーション5選 株式会社レジット




Cssアニメーション 入門 Qiita



Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes




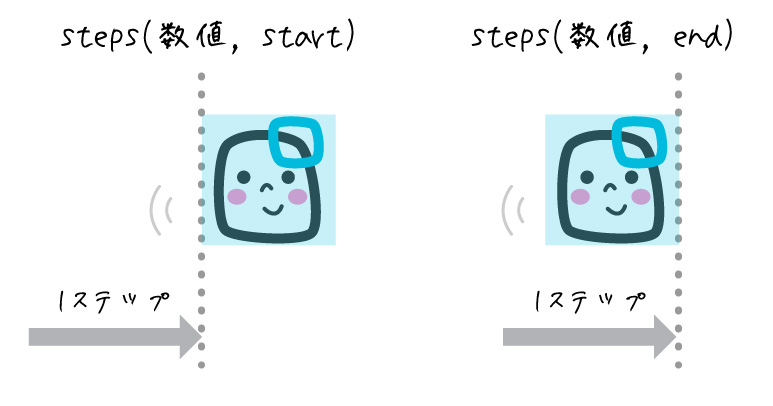
Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス



背景画像




Css Animate Cssでアニメーション効果をつける 1 Cocotiie




コピペで使える Css Animationだけで実現するキャラクターアニメーション Ics Media




Cssだけで矢印が動くのアニメーションボタン作ってみた コピペok 無料のワードプレステーマ Tijaji



ページを読み込んだ時に一度だけ動かすcssのanimation パソコン倶楽部りんご




Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ




Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳




ふわふわ ゆらゆらさせるcssアニメーションサンプル One Notes




Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips




Cssで吹き出しをアニメーションさせる方法 コピペでok Cony Tas




簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト




Cssアニメーションの使い方 動くwebデザインアイディア帳




アニメーション特集 3 Cssアニメーションライブラリ21年まとめ Fastcoding Blog



2




Animation を使って かわいく画像を動かすcss ちぃぽよのあざらし時間




Css3 テキストを波のようにゆらゆらと上下に動かすアニメーション Seblo




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




Cssのすぐに使える小技から驚きのスゴ技まで Cssアニメーションの素晴らしいアイデアのまとめ コリス



1



動くcssのためのメモ




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




Html Cssワークショップ 手を動かして学ぶwebデザイン Amazon Com Books




Cssアニメーション例 画像などを動かす



1




ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ




Cssアニメーション 入門 Qiita




Cssアニメーション 心臓の鼓動のように要素を動かす方法




Cssで本の表紙を開くようなアニメーションをつける Webutubutu




スクロールで開始 Cssとjqueryで作るマーカー 蛍光ペン アニメーション ぐりおブログ




Svgで円のラインをcssアニメーションする とげとげブログ




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ




コピペでok 画像をめくるように動かすソースコード Css




Cssアニメーションで要素を動かすにはtransformがいい感じ やくにたたないメモ帳




Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig




Css バウンドする文字や要素のcssアニメーション ヨウスケのなるほどブログ




Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips




使える Cssアニメーション 選 Sonicmoov Lab




Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス




Cssのみで画像を左右に動かす方法 振り子のようにゆらゆらと ネットショップ運営の気になる備忘録




動くcssのためのメモ



3




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




サイト訪問者を惹きつける 動くテキスト効果のスニペット10選 Css Javascript Seleqt セレキュト Seleqt セレキュト




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Qiitaでバズった Cssで複数画像を動かすアニメーション3選 ゆうけんブログ



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media




ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ




面白い Htmlとcssで作られたcssアニメーションキャラクター11選 Webdesignfacts




Cssを使って記事内に蛍光ペンのアニメーションを表示させる方法を解説 コピペで簡単 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ




Css3でつくれちゃうアニメーション ループして流れる雲




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




意外と知られていないcssの色々な回転アニメーションの作成方法 Iwb Jp




Cssのみ ホバーするとハートがふわっと浮かび上がるボタンを実装する方法 Webdev Tech




画像を徐々に表示する Css アニメーション Firstlayout




Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips




Css ページ読み込み時にフワっとスライドフェードインするアニメーション




要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes




動くwebデザイン アイディア帳 ライブラリを使って手軽に要素を動かそう Jquery Inview導入編 様々な動きのパターンを集めたcssライブラリ Animate Css と動かすきっかけを指定する Jquery Inview の導入方法を解説します T Co




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス




シェアボタンをfabにする 継続的に動かす Wordpress Css ユウスケの雑記ブログ




Css Jquery 写真の上に被っているテキストだけマスクをかけて色を変え 1文字ずつアニメーションでスライドインさせる方法についてご紹介します 21 テキスト アニメーション エンジニア




Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン




パーツ 矢印 Css Animationでふわふわと上下に動く Copypet Jp パーツで探す Web制作に使えるコピペサイト




はじめてのcss Htmlでボールを動かす ふたり暮らし




Css Animate Css V4 スクロールで動かす 初心者も Cocotiie




Cssのstepsを使った画像アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




リッチなサイトへ おしゃれなcssアニメーションサンプル10選



コメント
コメントを投稿